Bài viết được sự cho phép của tác giả Tin Tran
Để trở thành lập trình viên thì chúng ta phải học code và những môn bổ trợ. Để trở thành lập trình viên giỏi thì ta cần phải biết nhiều thứ khác nhau, debug cũng là một thứ mà một lập trình viên giỏi nhất định phải thành thạo.
Trước khi khi học ở trường đại học thì tôi không biết về nó nên khi đi làm thì tôi gặp rất nhiều khó khăn, vì vậy tôi viết bài này chia sẻ về debug, hy vọng sẽ giúp các bạn nhiều hơn về con đường lập trình.
1. Debug là gì?
Debug là một công cụ gỡ lỗi mà một ngôn ngữ lập trình nào cũng phải có, nói đến debug thì mọi người sẽ nghĩ đến chương trình bị lỗi thì sẽ sử dụng công cụ này để tìm lỗi, tuy nhiên đó chỉ là một phần đúng mà thôi. Ngoài chức năng gỡ lỗi của nó thì nó còn cho chúng ta biết những thứ khác, những thứ đó là gì thì chúng ta cùng tìm hiểu các ví dụ thực tế nhé.
2. Debug trong ngôn ngữ javascript
Để hiểu về debug thì bạn cần biết được bốn thứ quan trọng đó là: breakpoint, step over, step into, watch.
2.1 Breakpoint là gì?
Breakpoints đó là điểm dừng, bất kể bạn làm việc trên javascript hay bất kỳ một ngôn ngữ nào khác cũng đều có breakpoints, khi bạn debug thì cần đặt một điểm dừng ở trong source code, nơi mà bạn đang nghi ngờ chỗ đó phát sinh bug.
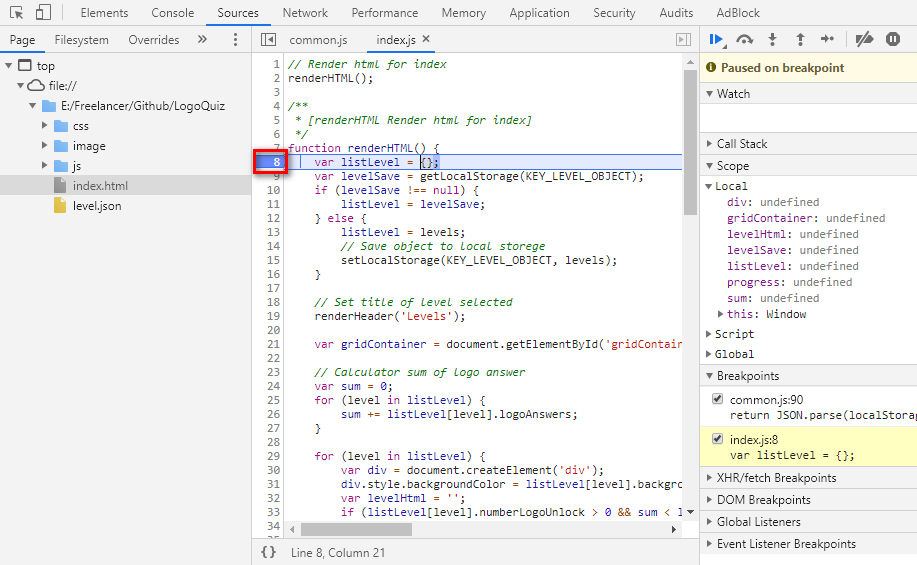
Quan sát hình bên trên, vùng khoanh màu đỏ (dòng 8) thì tôi có đặt một breakpoints, khi chương trình của tôi chạy tới dòng 8 thì tự động chương trình sẽ dừng lại và không chạy tiếp cho đến khi tôi tác động.
2.2 Step over là gì?
Step over là di chuyển xuống một dòng, sau vị trí đặt breakpoints
Quan sát hình bên trên thì ta thấy vị trí ban đầu đã di chuyển xuống dòng 9, còn breakpoints của dòng 8 đã đặt trước đó thì vẫn sẽ giữ nguyên như cũ để cho lần chạy tiếp theo.
2.3 Step into là gì?
Step into là di chuyển vị trí debug vào trong function con, bạn hãy nhìn hình bên trên sẽ thấy function getLocalStorage(). Step into sẽ di chuyển debug vào hàm này.
2.4 Watch là gì?
Watch là nơi mà hiển thị các thông tin của biến, giá trị trả về của function, để chúng ta xem và phán đoán bug, đồng thời có thể đưa ra được cách giải quyết cái bug của mình.
Quan sát hình bên trên thì tôi có thể xem được các dữ liệu của biến key truyền vào function getLocalStorage(key) là gì. Và kết quả trả về của getLocalStorage là gì.
2.5 Cách debug trong javascript
Để debug javascript thì tôi sẽ dùng công cụ developer tool của google chrome. Để mở công cụ này lên thì nhấn F12 thôi, khá là đơn giản, khi đó giao diện của bạn sẽ như thế này.
Khi mở lên thì chọn tab Source, nơi đây sẽ chứa những file html, js, css, image dự án của bạn.
2.5.1 Đặt một breakpoints

Để đặt một điểm dừng cho debug thì tôi sẽ nhấn chuột trái vào vùng khoanh màu đỏ.
2.5.2 Step over
Để di chuyển sang dòng tiếp theo thì nhấn F10, hoặc nút được khoanh màu đỏ hình ở bên dưới.
2.5.3 Step into
Để di chuyển vào trong hàm con của getLocalStorage thì nhấn F11, hoặc phấn vào nút được khoanh màu đỏ ở hình bên dưới.
2.5.4 Watch
Để xem dữ liệu của các kiến hay giá trị trả về thì bôi đen giá trị muốn xem và nhấn chuột phải tại giá trị đó và chọn “Add selected text to watches”.
Nhấn F8 để nhảy đến vị trí đặt breakpoints kế tiếp, nếu không có vị trí đặt breakpoints kế tiếp thì chương trình sẽ tiếp tục chạy.
Trên đây là những cái cơ bản nhất của debug, có thể các bạn xem xong phần này nhưng vẫn sẽ thắc mắc vì chưa hình dung được khi vào dự án thực tế thì bug sẽ như thế nào, cách giải quyết ra sao. Nếu bạn thắc mắc như vậy thì đó là điều hiển nhiên, vì bài này tôi viết chỉ ở mức cơ bản, tiếp cận về debug mà thôi, ở bài viết sau tôi sẽ viết những bài nâng cao hơn, tôi sẽ tự đặt ra những ví dụ thực tế về những cái mà tôi đã gặp phải và cách giải quyết chúng. Lúc đó bạn sẽ hiểu rõ thêm về sức mạnh của debug là gì.
Bài viết gốc được đăng tải tại chickencodes.com
Có thể bạn quan tâm:
- Mẹo quy ước tên cho CSS giúp bạn rút ngắn 2/3 thời gian khi debug!
- Hướng dẫn cấu hình Xdebug bằng PHPStorm cho Docker
- Này, lập trình viên, bạn đã có Vịt cao su chưa?
Xem thêm các vị trí tuyển dụng IT hấp dẫn tại TopDev

