Bạn đang có nội dung sáng tạo với bố cục phá cách nhưng không biết phải phối hợp màu sắc thế nào để thu hút thật nhiều khách hàng?
Vậy thì hãy theo dõi hết bài viết dưới đây nhé vì các bảng phối màu đẹp cho designer và 22 website phối màu online chuyên nghiệp mà công ty thiết kế website Miko Tech chia sẻ dưới đây sẽ giúp trang web của bạn dễ dàng gây ấn tượng và thu hút khách hàng hơn đấy.
Bài viết sẽ giúp bạn hiểu thêm về 6 nguyên tắc phối màu cơ bản, 10 bảng phối màu cho designer và 3 trang web giúp tách màu từ URL hiệu quả.
Xem thêm:
- Tổng hợp từ vựng tiếng Anh về Thiết kế Website – Miko Tech
- Quy trình thiết kế web | Các bước xây dựng website chuẩn 2022
- Bounce rate là gì? 10 yếu tố ảnh hưởng cần cải thiện website
Điều khiển màu sắc qua 6 nguyên tắc phối màu cơ bản trong thiết kế
Xem ngay Ý nghĩa màu sắc trong thiết kế ít ai biết và phối hợp với các nguyên tắc phối màu design dưới đây để có những thiết kế phù hợp và bắt mắt nhất.
1. Phối màu đơn sắc (Monochromatic)
Phối màu đơn sắc (Monochromatic) là cách sử dụng một màu chủ đạo hoặc có lúc dùng các kiểu sắc độ trong cùng một màu. Kiểu phối màu này không quá cầu kỳ và tạo cho người nhìn cảm giác dễ chịu. Phối màu đơn sắc thường được sử dụng cho các thương hiệu theo phong cách tối giản. Sự đơn giản này giúp khách hàng tập trung vào sản phẩm/dịch vụ của doanh nghiệp mà không bị xao lãng bởi thiết kế website.
Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trong tác phẩm. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website của mình.
2. Phối màu tương đồng (Analogous)
Màu tương đồng (thường là ba màu) kết hợp rất tốt với những màu kế bên nó trên vòng tròn màu, qua đó tạo nên những phối màu rất nhã nhặn và thu hút. Khi sử dụng cách phối màu tương đồng, bạn có thể phân biệt các nội dung trên website dễ dàng hơn.
Khi sử dụng cách phối màu này, nhà thiết kế sẽ bắt đầu bằng việc chọn ra một màu chủ đạo. Đây sẽ là màu được sử dụng nhiều nhất và các màu khác sẽ bổ trợ cho màu chính này. Tiếp đó, nhà thiết kế sẽ chọn màu thứ 2 để phân biệt các nội dung quan trọng của website với các thành phần khác. Thông thường, màu thứ 3 sẽ đại diện cho những chi tiết trang trí của website.
3. Phối màu đối xứng (Complementary)
Phối màu đối xứng sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng.
Kiểu đối lập về màu sắc và sắc độ của cặp màu này rất dễ tạo ra được sự tương phản mạnh mẽ, ấn tượng, do đó cách phối màu tương đồng này rất được ưa chuộng để làm điểm nhất chi tiết quan trọng trong sản phẩm.
Lưu ý nhỏ là việc phối màu bổ túc trực tiếp này sẽ hoàn toàn không phù hợp nếu sản phẩm của bạn mang phong cách thư giãn và nhẹ nhàng.
4. Phối màu bộ ba (Triadic)
Phối màu bộ ba là an toàn nhất trong các kiểu kết hợp màu sắc của bảng màu. Chọn ra một màu chủ đạo, sau đó sử dụng tam giác cân để tìm ra hai màu phụ trợ còn lại để có được 3 màu cơ bản.
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Tuy nhiên lại rất khó sử dụng khi các bạn muốn tạo điểm nhấn trên sản phẩm của mình.
Dù vậy, một số nhà thiết kế lại rất thích phối màu thiết kế này vì chúng thường giúp cho sản phẩm nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng.
5. Phối màu bổ túc xen kẽ (Split-complementary)
Nếu bạn muốn sản phẩm của mình thu hút và gây ấn tượng mắt đến người dùng ngay từ lúc đầu thì phối màu xen kẽ này sẽ là sự lựa chọn hoàn hảo cho bạn. Cũng giống như phối màu bộ ba, phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và có thêm một màu thứ tư đối xứng với một trong hai đáy tam giác cân.
Với nguyên tắc này bạn có thể tạo ra được rất nhiều bảng màu đẹp cho thiết kế khác nhau với những cặp màu mới lạ, linh hoạt và ấn tượng vì vậy chúng được ứng dụng nhiều trong thiết kế cần tạo điểm nhấn.
Mọi người thường sử dụng màu đen và trắng làm những màu chủ đạo, tô điểm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Nếu muốn thử thách bản thân cũng như muốn sản phẩm của mình trở nên cầu kì hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, lam) cho mùa chủ đạo.
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Kiểu phối màu bộ bốn này là phức tạp nhất, đồi hỏi nhà thiết kế phải bỏ nhiều thời gian và công sức “đi tìm” và lựa chọn. Nhưng nếu bạn biết vận dụng trong thiết kế website nội thất như hình ảnh bên dưới sẽ tạo nên cảm giác ấm áp, sang trọng.
Phối màu bổ túc bộ bốn sẽ giúp website bạn mang màu sắc hiện đại và mới mẻ, dễ dàng đem lại lợi thế cạnh tranh giữa những website của đối thủ. Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Tuy nhiên, sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mạnh và khác biệt đặc trưng của kiểu phối màu này.
Thoạt nhìn thì rất khó để có thể phối hợp và sử dụng chúng đúng cách. Mẹo để chọn màu cho phối màu này là bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).
Đối với website, ngoài bố cục màu phù hợp, đừng quên kết hợp với “Các loại Bố cục website chuẩn SEO đẹp trong thiết kế website 2022″
10 Color Palettes – Những bảng phối màu tuyệt đẹp cho thiết kế
Bạn đang có những ý tưởng tuyệt vời nhưng chưa tìm được bảng phối màu trong thiết kế phù hợp? Tham khảo và lưu lại các bảng màu đẹp cho designer, chi tiết theo bảng mã HEX ngay dưới đây từ Miko Tech cho dự án của mình ngay nhé.
Từ những bảng màu trên, bạn có thể áp dụng khi thiết kế website du lịch hoặc có thể vận dụng màu sắc trong thiết kế website khách sạn để thu hút khách hàng qua vẻ đẹp của khung cảnh.
Những tông màu chính thường dùng khi thiết kế website
Theo tậm lý học, màu sắc là một trong những yếu tố đóng vai trò khá quan trọng trong Marketing. Sau đây là những yếu tố cơ bản mà bạn cần biết về màu sắc và sự tác động đến tâm lý người xem.
- Màu đỏ: Tốc độ, năng lượng và đam mê. Màu đỏ thường được sử dụng cho các lĩnh vực nhà hàng và ứng dụng mang đi – khiến bạn cảm thấy nôn nao và muốn ăn thật nhanh, chẳng hạn như Lotteria, KFC, Loship,…
- Màu cam: Lạc quan và hạnh phúc. Màu cam được mọi người coi là màu sắc “vui nhộn” và được sử dụng để cho người dùng cảm nhận được năng lượng tích cực, hào hứng.
- Màu vàng: Sự ấm áp, vui vẻ, tích cực. Màu vàng là màu trang web tuyệt vời để sử dụng cho các ngành cung cấp dịch vụ.
- Màu xanh lá cây: Thiên nhiên và sức khỏe. Đây là sự lựa chọn hoàn hảo cho thiết kế thương hiệu lành mạnh, truyền tải sự thân thiện và bền vững với môi trường.
- Màu xanh lam: Đại diện cho sự tin tưởng. Đây là màu sắc được yêu thích nhất trong các bảng phối màu website.
- Màu tím: Sáng tạo, thông thái và tự tin. Màu tím là một màu độc đáo, mạnh mẽ để sử dụng trong bảng màu trang web vì nó đòi hỏi sự chú ý và nổi bật.
- Màu hồng: Sáng tạo, ngọt ngào. Màu hồng phù hợp với những sản phẩm làm đẹp, lĩnh vực kinh doanh của phái nữ.
- Màu nâu: Lành mạnh, ấm áp và trung thực. Màu nâu thường đi đôi với các thiết kế truyền thống vì tính chất cổ điển, phù hợp với các sản phẩm về gốm sứ, hay kinh doanh lấy concept vintage làm chủ đạo.
- Màu đen: Tối giản, hiện đại, bí ẩn. Nhiều thương hiệu mỹ phẩm sử dụng màu đen làm màu chủ đạo để biểu thị rằng sản phẩm của họ là chất lượng và sang trọng.
- Màu trắng: Sự thanh thuần, minh bạch. Màu trắng là một màu trung tính, dễ dàng kết hợp với các màu khác cho mục đích xây dựng thương hiệu. Nó chủ yếu được sử dụng như một màu nhấn hoặc màu nền.
- Màu xám: Sự chín chắn, uy quyền, sang trọng. Nếu bạn muốn xây dựng website doanh nghiệp trang trọng thì màu xám là một lựa chọn màu sắc tuyệt vời.
Tham khảo 3 trang web tách màu từ URL hay hình ảnh
1. TinEye
TinEye – một trang web chuyên tách màu: Tải lên hình ảnh, dán URL hình ảnh hoặc sử dụng tính năng kéo và thả để xuất màu từ hình ảnh của bạn.
Công cụ sẽ hiển thị một dãy màu cho tất cả các màu được xác định trong hình ảnh của bạn. Lựa chọn xuất bảng màu sẽ có những định dạng như JPG, PNG và GIF.
Link truy cập website: http://labs.tineye.com/color/
2. Color Hunter
Đến với Color Hunter, bạn sẽ trải nghiệm cảm giác tự tìm kiếm màu sắc của mình thông qua hình ảnh. Bạn chỉ cần nhập thẻ, mã hex hoặc URL hình ảnh để tìm kiếm bảng màu phù hợp với tiêu chí của bạn.
Thật nhanh và tiện lợi đúng không? Ngoài ra, bạn còn có thể tìm được những màu sắc mà bạn yêu thích nữa.
Link truy cập website: http://www.colorhunter.com/
3. DeGraeve
Đừng bỏ qua công cụ này, nó sẽ giúp bạn kiểm tra kỹ bảng màu của bất kỳ hình ảnh nào bằng trình tạo bảng từ DeGraeve.com.
Link truy cập website: https://www.degraeve.com/color-palette/
Những lưu ý khi phối màu website
Nghiên cứu màu sắc tác động lên tâm lý
Nguyên tắc phối màu ra đời sau khi các nhà tâm lý học phân tích việc tác động màu sắc lên tâm lý người dùng. Màu sắc ảnh hưởng rất nhiều đến cảm xúc của người dùng. Tâm lý học màu sắc là một kiến thức hữu ích mà các nhà thiết kế cần đặc biệt lưu ý khi thiết kế website. Cảm giác hào hứng hay chán nản của người dùng đều được quyết đinh bởi màu sắc mà bạn lựa chọn cho website.
Tận dụng yếu tố tương phản
Người dùng khi có ấn tượng đầu tiên không tốt thì phần trăm quay lại website là rất thấp. Một trong những mẹo quan trọng để gây ấn tượng với khách hàng tiềm năng trong giai đoạn này là tận dụng sự tương phản của bảng màu.
Sự tương phản về màu sắc sẽ tạo nên hai màu nổi bật với nhau. Người xem có thể thấy rõ nội dung, hình ảnh mà bạn muốn truyền tải. Ví dụ như màu đen và trắng là sự tương phản điển hình.
Nhưng các nhà thiết kế cũng nên cẩn trọng để không chọn 2 màu tương phản quá chói lọi, gây khó chịu cho người xem. Chúng rõ ràng có thể làm nổi bật website và gây ấn tượng với người dùng, nhưng lại ấn tượng tiêu cực với thương hiệu.
Khi chọn 2 màu sắc tương phản nên ở bánh xe màu sắc. Nếu bạn muốn sự kết hợp sáng tạo thì nên hiểu thật rõ về tâm lý người dùng về màu sắc.
Không nên lạm dụng quá nhiều màu sắc
Lưu ý cuối cùng mà Miko Tech muốn chia sẻ đến bạn là số lượng màu sắc khi thiết kế websitel. Một website hoàn chỉnh chỉ nên sử dụng 3 màu sắc trở xuống (màu thứ tư chỉ nên là những chi tiết trang trí). Việc chọn quá nhiều màu sắc sẽ tạo ra sự hỗn loạn và rối mắt. Website sẽ khiến người xem bị phân tâm và khó tập trung vào sản phẩm, dịch vụ chính của doanh nghiệp. Những website có quá nhiều màu sắc thường có tỷ lệ chuyển đổi rất thấp.
Top 22 website phối màu online chuyên nghiệp không thể bỏ qua
Thiết kế web chuyên nghiệp chuẩn UX/UI, thiết kế hình ảnh bắt mắt,… sẽ dễ dàng hơn với 22 trang web phối màu trực tuyến chuyên nghiệp dưới đây:
1. Adobe Color CC
Adobe Color CC là công cụ nổi tiếng của nhà Adobe và có lẽ không còn xa lạ gì với các Designer chuyên nghiệp. Công cụ này cho phép bạn lựa chọn bảng phối màu adobe đẹp mà không sợ sai cơ bản.
Ban đầu, Adobe Color CC được biết đến với tên là Kuler, nhưng chỉ vài năm sau đó ứng dụng đã phát triển nhanh chóng từ một công cụ pha màu online cơ bản, nền tảng website đơn giản thành một hệ giao diện và chia sẻ tài nguyên hoàn hảo.
Bạn có thể sáng tạo và lưu trữ thành một bảng màu trong thiết kế với năm màu cơ bản và được phép đồng bộ sang các phần mềm thiết kế của hãng Adobe khác như Photoshop, Illustrator hay InDesign.
Link truy cập website: https://color.adobe.com/
Adobe Color CC có hai cách sử dụng như sau:
- Cách 1: Sử dụng bánh xe màu tiêu chuẩn, đặt chế độ màu RGB, CMYK, HSV và LAB. Khi chạm vào bất cứ vị trí nào trên bánh xe, bạn sẽ có kết quả phối màu cho website phù hợp nhất một cách chính xác và dễ dàng.
- Cách 2: Tải hình ảnh có màu bạn muốn sử dụng khi thiết kế lên web Adobe Color, nó sẽ mặc định chọn màu sắc nổi bật hoặc có thể nhấp vào bất kỳ chi tiết nào trên hình ảnh để có được màu sắc muốn sao chép.
Ưu điểm nổi bật của Adobe Color
- Tổng hợp hơn 10 chủ đề màu sắc phổ biến hiện nay.
- Được lựa chọn sử dụng màu sắc hot theo xu hướng hiện nay.
- Có thể tùy chỉnh ánh sáng và chế độ màu theo mong muốn của bạn.
- Được trích xuất màu từ một hình ảnh và phân bổ màu sắc đó thành một bảng màu thiết kế.
- Cho phép lưu hình ảnh dưới dạng màu gradient.
- Đọc được văn bản dễ dàng hơn với độ tương phản màu cao.
- Đề xuất và áp dụng màu sắc tương phản.
2. Color Hunt
Color Hunt được ví như phần mềm quốc dân khi được khá nhiều designer yêu ái lựa chọn. Công cụ cho phép bạn lựa chọn và phối màu website nhanh chóng với hơn 16 màu sắc mặc định truyền thống được tổng hợp.
Link truy cập website: https://colorhunt.co/
Trang web còn cung cấp những màu sắc hiện đang “hot trend” để bạn có thể tham khảo hoặc tìm kiếm những bảng phối màu đẹp một cách dễ dàng.
Hơn nữa, đây là một phần mềm phối màu trang web hoàn toàn miễn phí với thao tác đơn giản và dễ sử dụng, ngay cả khi bạn mới bắt đầu học thiết kế thì website này vẫn dành cho bạn.
Ưu điểm nổi bật của Color Hunt
- Đa dạng tùy chọn với 30 danh mục kiểu màu sắc như neon, cổ điển, mùa hè, mùa xuân, cầu vồng, giáng sinh,…
- Cho phép tìm kiếm màu sắc một cách nhanh chóng.
- Cung cấp các màu sắc đang “hot trend”.
- Tổng hợp các màu sắc ngẫu nhiên đầy thu hút và bắt mắt.
- Có thể lưu màu yêu thích vào bộ sưu tập hoặc tải trực tiếp hình ảnh về máy.
- Miễn phí và dễ sử dụng.
3. BrandColors
Brand Colors giúp bạn khám phá những màu sắc của các công ty hàng đầu như Dior, Duolingo, Adidas, Adobe và rất nhiều công ty khác.
Link truy cập website: brandcolors.net
Ưu điểm nổi bật của Brand Color
- Lựa chọn từ những màu sắc thương hiệu nổi bật.
- Sao chép màu sắc chỉ với một lần nhấp.
- Giao diện sử dụng trực quan, đơn giản.
- Bộ danh sách màu sắc đa dạng.
- Tìm kiếm màu sắc nhanh chóng.
- Tải bảng màu thiết kế web về máy dễ dàng.
4. Coolors
Link truy cập website: coolors.co
Ưu điểm nổi bật của Coolors
- Đây là một ứng dụng mạnh mẽ với rất nhiều tính năng hữu ích (extension, add-ons, ios app.
- Mỗi một màu sắc sẽ được tổng hợp thành nhiều dạng màu khác nhau bắt đầu từ màu nhạt và kết thúc bằng màu đậm.
- Có thể tự do lựa chọn phong cách màu sắc mong muốn hoặc điều chỉnh theo sở thích.
- Cho phép bạn tạo gradient hoặc kiểm tra độ tương phản của màu sắc cũng vô cùng dễ dàng.
- Được chọn bảng màu từ hình ảnh bạn tải lên.
- Tạo ảnh màu ghép nhanh chóng, đơn giản
5. Paletton
Cũng cho phép tùy chỉnh và sáng tạo màu sắc theo sở thích cá nhân nhưng tại Paletton bạn có thể cài đặt bảng màu sắc theo 24 chủ đề sắc thái khác nhau, thêm màu sắc bổ sung hoặc mô phỏng màu sắc giành cho người bị mù màu.
Link truy cập website: https://paletton.com/
Ưu điểm nổi bật của Paletton
- Tùy chọn thay đổi màu sắc ngẫu nhiên.
- Bộ công cụ chỉnh sửa chuyên nghiệp
- Có thể định dạng màu sắc một cách nhanh chóng.
- Mô phỏng màu sắc thông qua 4 định dạng phổ biến hiện nay.
- Chế độ xem trước tiện lợi.
- Được lưu lại hình ảnh màu sắc bạn mong muốn.
6. Material Designer Colors
Material Designer Colours (2015) là phiên bản cải tiến của Flat Design ra mắt năm 2013. Đây là một trong số các trang web phối màu online chuyên nghiệp dành cho các tín đồ ưa thích tìm kiếm các dải màu palette.
Ban đầu ứng dụng chỉ được phát triển trên hệ điều hành dùng cho thiết bị di động nhưng bây giờ bạn có thể tự do sử dụng trên máy tính một cách dễ dàng.
Link truy cập website: https://material.io/resources/color/
Ưu điểm nổi bật của Material Designer Colors
- Cách dùng cũng vô cùng đơn giản, chỉ cần ấn vào màu ưa thích và paste mã màu này vào phần mềm bạn sử dụng bạn sẽ có ngay màu như nguyên mẫu.
- Kho màu sắc đa dạng với nhiều chủ đề.
7. Happy Hues
Happy Hues là một trong những web chọn màu có bảng màu cho designer đẹp, thú vị và bắt mắt nhất tạo nguồn cảm hứng vô tận cho bạn tự do sáng tạo.
Đây là một công cụ phối màu tuyệt vời để phối màu web. Nó cho bạn thấy một bản demo trực tiếp của trang web bằng cách cập nhật màu mới cho web mỗi khi bạn chọn bảng màu.
Website sẽ thay đổi màu nền, nút, bảng và phông chữ. Mỗi lựa chọn tạo ra một giao diện mới để bạn kiểm tra tất cả biến thể trong bảng màu.
Link truy cập website: https://www.happyhues.co/
Thêm nữa, nó dạy bạn về sự khác biệt cơ bản giữa màu sắc, sắc độ, sắc thái, tông màu, giá trị và độ bão hòa. Nó cũng nói về tâm lý học màu sắc, giải thích những cảm xúc mà bất kỳ màu nào gợi lên.
Ưu điểm nổi bật của Happy Hues
- Cung cấp tới gần 20 bảng màu đẹp trong thiết kế bắt mắt và hấp dẫn.
- Tùy chỉnh bảng màu sắc theo sở thích dễ dàng.
- Lưu lại màu sắc ưa thích chỉ với một click.
- Lựa chọn màu sắc theo mục đích, chủ đề sử dụng phù hợp.
- Thay đổi độ sáng, độ bão hòa, tạo độ bóng, tông màu,… đơn giản.
- Thao tác dễ dàng.
- Giao diện tươi sáng, thu hút.
8. COLRD
Colrd là trang web phối màu được nhiều designer sử dụng để lên ý tưởng theo màu sắc mong muốn. Hơn nữa, Colrd còn cho phép bạn thêm, chỉnh sửa các họa tiết, hoa văn,…
Link truy cập website: http://colrd.com/
Ưu điểm nổi bật của Colrd
- Bộ công cụ chỉnh sửa chuyên nghiệp, đầy đủ sắc màu
- Tải màu sắc bạn đã tạo lên cho mọi người cùng tham khảo
- Lưu lại hình ảnh màu sắc về máy nhanh chóng
- Màu sắc cực kỳ đa dạng với hơn 50 chủ đề khác nhau từ thiên nhiên, con người, công nghệ,…
- Cho phép tạo màu sắc từ những kiểu màu được gợi ý
9. Colour Lover
Không chỉ cung cấp các bản phối màu đẹp và chuyên nghiệp. Colour Lover là một cộng đồng sáng tạo, chia sẻ ý tưởng về màu sắc từ mọi nơi trên thế giới.
Tại đây, mọi người có thể cùng nhau tham gia thảo luận, khám phá những màu sắc bắt mắt, hấp dẫn tạo nên xu hướng theo phong cách hiện nay.
Link truy cập website: https://www.colourlovers.com/
Ưu điểm nổi bật của Color Lover
- Giao diện sử dụng đơn giản, trực quan và dễ sử dụng.
- Tham khảo, chia sẻ ý tưởng từ mọi người trên khắp thế giới.
- Thảo luận về xu hướng màu sắc được mọi người ưa thích hiện nay.
- Tổng hợp những màu sắc theo các phong cách khác nhau cho bạn tham khảo.
- Bộ công cụ đầy đủ cho bạn thỏa sức sáng tạo.
- 6 danh mục màu sắc cho bạn thoải mái lựa chọn như bảng màu truyền thống, hoa văn, họa tiết, hình dạng, hiệu ứng, con người.
10. Color Wizard
Color Wizard là ứng dụng kết hợp màu sắc dành cho bất kỳ ai muốn sáng tạo các thiết kế đẹp mắt.
Công cụ này hoạt động trên cơ sở một màu trong một màu ngoài bảng. Sau khi nhập màu, ta sẽ tải công cụ trộn màu online được tạo tự động để kết hợp màu và thiết kế bảng màu cho các tùy chọn xuất khác nhau.
Link truy cập website: http://www.colorsontheweb.com/Color-Tools/Color-Wizard
Ưu điểm nổi bật của Color Wizard
- Bộ công cụ dễ sử dụng
- Kho màu sắc đa dạng tổng hợp nhiều phong cách
- Được tự do sáng tạo màu sắc ưu thích
11. Color Scheme Designer
Color Scheme Designer cho phép người dùng tạo ra bảng phối màu online bằng cách chọn độ sáng/độ bão hòa, độ tương phản hoặc nhập màu sắc riêng biệt từ vòng tròn màu.
Những màu còn lại sẽ được gợi ý theo loạt các chương trình giải pháp toán học tiêu chuẩn sẵn có, bao gồm: đơn sắc hay bộ ba, bộ bốn màu sắc.
Link truy cập website: https://colorschemedesigner.com/csd-3.5/
Ưu điểm nổi bật của Color Scheme Designer
- Cho phép trích xuất màu từ một hình ảnh và phân bổ màu sắc đó thành một bảng màu
- Lưu hình ảnh được dưới dạng màu gradient
- Đọc được văn bản dễ dàng hơn với độ tương phản màu cao
- Được lựa chọn sử dụng màu sắc hot theo xu hướng hiện nay
- Có thể tùy chỉnh ánh sáng và chế độ màu theo mong muốn của bạn
12. Check my Colours
Khác các công cụ ở trên, Check my Colours là công cụ hỗ trợ cho việc kiểm tra sự kết hợp màu sắc trong tác phẩm thiết kế.
Link truy cập website: http://www.checkmycolours.com/
Check my Colours có thể xác định các thiếu sót về màu sắc cũng như những yêu cầu về độ tương phản cần thiết, dựa trên các thuật toán được xây dựng bởi Hiệp hội Mạng toàn cầu.
13. ColourSnapper
Với bộ tính năng đa dạng, tại ColourSnapper bạn có thể kiểm tra, điều chỉnh và sắp xếp màu sắc ưng ý trước khi xuất hình ảnh hoàn chỉnh.
Link truy cập website: https://colorsnapper.com/
Ưu điểm nổi bật của ColorSnapper
- Tính năng xem trước, cho phép kiểm tra kỹ trước khi xuất
- Với tính năng chọn pixel cho màu sắc để bạn kích hoạt Hi-Precision và tùy chọn màu sắc phù hợp, chính xác hơn
- Điều chỉnh màu sắc, công cụ định dạng và xuất màu theo phong cách của bạn
- Có thể đánh dấu và sửa đổi màu sắc tiện lợi
- Nhập giá trị màu chính xác thông qua mã code
14. Color Explorer
Color Explorer là trang phối màu mang đến trải nghiệm thú vị và mới lại với phong cách mix màu online trong thiết kế đồ họa theo lối đa dạng từ chủ đề, thời gian, họa tiết, cảnh sắc, khung nền,…
Link truy cập website: http://www.colorexplorer.com/
Ưu điểm nổi bật của Color Explorer
- Có chú thích thông tin trên mỗi hình ảnh.
- Tự do sáng tạo màu sắc độc đáo và khác biệt của riêng bạn.
- Cung cấp thông tin những địa điểm gần bạn có trưng bày triển lãm nghệ thuật.
- Lưu hình ảnh hoặc thêm vào danh sách xem sau nhanh chóng.
- Gợi ý những chủ đề xu hướng hiện nay.
- Hơn 20 danh mục phong cách màu sắc độc đáo.
- Kết hợp giải trí thông qua các trò chơi về màu sắc.
15. ColorHexa
ColorHexa là một trong những web phối màu cho designer sở hữu kho màu sắc khổng lồ, tự do tùy chỉnh màu sắc chủ đề theo mong muốn của bạn nhanh chóng.
Link truy cập website: https://www.colorhexa.com/
Ưu điểm nổi bật của Picular
- Tìm kiếm màu sắc nhanh chóng.
- Tạo bảng màu bằng giá trị Hex, HSL hoặc pha màu RGB online.
- Tách hoặc truy vấn màu sắc bạn muốn.
- Trộn màu hoặc tạo gradient giữa 2 màu sắc khác biệt.
- Phối màu bổ sung, tạo màu tương tự, màu đơn sắc hoặc theo từng chủ đề.
- Tổng hợp hơn 216 màu sắc có sẵn.
- Chuyển đổi giá trị màu sắc ở định dạng hệ thập lục phân, CMYK, HSV, CIE-LAB/LUV/LCH, Hunter-Lab, XYZ.
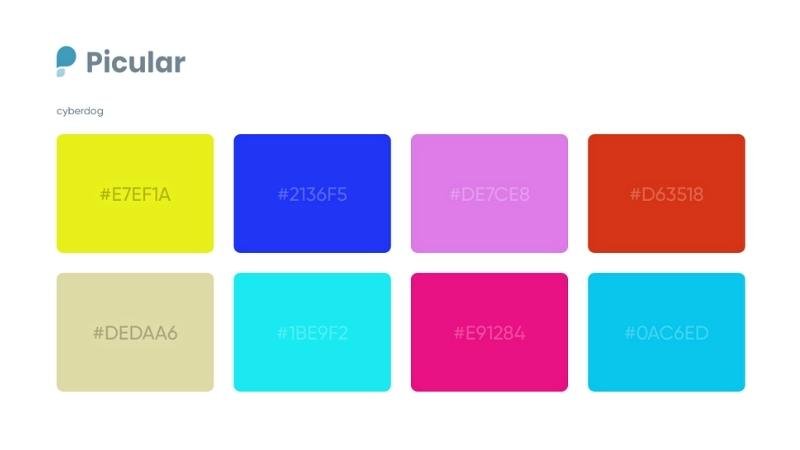
16. Picular
Picular là ứng dụng độc đáo cho phép bạn tìm kiếm màu sắc dựa trên bất kỳ từ khóa nào mà bạn nhập.
Ví dụ bạn gõ quả táo ngay lập tức website sẽ hiện màu chuẩn của quả táo. Đặc biệt hơn, bạn hoàn toàn có thể tìm ra màu sắc của những thứ trừu tượng như ánh sáng, tiếng cười,…

Link truy cập website: https://picular.co/
Ưu điểm nổi bật của Picular
- Giao diện trực quan, đơn giản và dễ sử dụng.
- Tổng hợp bảng màu sắc đầy đủ.
- Các màu sắc được phân loại theo từng chủ đề khác nhau.
- Tìm kiếm màu sắc dễ dàng.
- Chia sẻ ý tưởng và cảm hứng sáng tạo màu sắc.
17. uiGradients
Nếu bạn đang loay hoay tìm kiếm một trang web màu sắc có giao diện trực quan cho phép bạn phối màu đẹp trực tiếp và dễ dàng trên bảng pha màu online thì đừng bỏ qua website này nhé.
Link truy cập website: https://uigradients.com/
Ưu điểm nổi bật của uiGradients
- Bảng màu sắc đa dạng.
- Tự do chọn hiệu ứng vùng màu bạn muốn dễ dàng.
- Lựa chọn màu sắc yêu thích theo từng chủ đề.
- Tùy chọn phối màu từ 2 màu sắc trở lên tiện lợi.
- Gửi màu sắc đến với bạn bè thông qua hình ảnh hoặc link nhanh chóng.
18. ColorSinspo
ColorSinsppo là một ứng dụng tuyệt vời cho người mới. trang web hướng dẫn tất tần tật về cách phối màu, xử lý màu sắc, trộn màu online, sử dụng màu sao cho phù hợp với từng chủ đề. Ngoài ra, Colorsinspo còn cung cấp bảng màu sắc đầy đủ để bạn có thể lựa chọn và sử dụng nữa đấy nhé.
Link truy cập website: https://colorsinspo.com/
Ưu điểm nổi bật của Colorsinspo
- Hơn hàng nghìn màu sắc tuyệt đẹp để bạn có thể sử dụng chỉ với một cú nhấp.
- Cung cấp 6 công cụ màu sắc.
- Tùy chọn màu sắc truyền thống dễ dàng.
- Cung cấp những video hướng dẫn bạn cách trộn màu, phối màu, xử lý màu, sử dụng màu,…
- Cập nhật tin tức liên quan về màu sắc mỗi ngày.
- Truyền cảm hứng sáng tạo cho bạn thông qua thể thao, hình ảnh minh họa, hoạt hình,…
19. Color Drop
Color Drop là một trong số các web phối màu đẹp và hiệu quả. Đến với Color Drop, ngoài việc lựa chọn bảng màu sắc ngẫu nhiên, bạn còn có thể tùy chọn màu sắc để thay đổi và sử dụng hoặc thay đổi màu sắc bằng tính năng gradient tiện lợi.
Link truy cập website: https://colordrop.io/
Ưu điểm nổi bật của Color Drop
- Tổng hợp hơn 100 màu sắc phổ biến và ngẫu nhiên.
- Cung cấp đầy đủ 12 màu sắc mặc định hiện nay.
- Tham khảo bảng màu sắc có sẵn.
- Sử dụng công cụ chuyển đổi mã màu tiện lợi.
- Chỉnh sửa màu sắc bằng gradient hiện đại.
- Tùy chọn chế độ ban đêm (Dark Mode) tiện lợi khi sử dụng.
- Sao chép màu sắc nhanh chóng chỉ với một lần nhấp.
- Giao diện sử dụng đơn giản và phù hợp với mọi người.
20. Colorcombos
Website này cung cấp bảng màu phối đẹp có sẵn và được cập nhật liên tục cho phép bạn lựa chọn nhanh chóng và bắt kịp xu hướng.
Mỗi dải mày sẽ bao gồm 6 màu khác nhau, người dùng có thể xem và đọc bình luận của người dùng khác, qua đó sẽ học hỏi được kha khá kinh nghiệm phối màu hữu ích.
Link truy cập website: https://www.colorcombos.com/
Ưu điểm nổi bật của Color Combinations
- Chỉ cần click chuột vào cách kết hợp bạn mong muốn, các màu gốc sẽ xuất hiện kèm theo thông số chi tiết và cụ thể và dễ dàng theo dõi.
- Combo có sẵn đa dạng, copy nhanh chóng các mã màu Hex, RGB, CMYK, HSV.
21. Canva
Canva hỗ trợ bạn tạo ra những thiết kế mới hoàn toàn hoặc sử dụng những mẫu thiết kế có sẵn với cách phối màu đặc sắc và bảng màu design đa dạng. Bạn có thể sử dụng bất kỳ thiết kế nào trong 60.000 mẫu miễn phí của những nhà thiết kế chuyên nghiệp tạo ra.
Link truy cập website: https://www.canva.com/vi_vn/
Ưu điểm nổi bật của Canva
- Bạn có quyền truy cập vào lịch sử chi tiết của màu sắc, ý nghĩa của nó, các mã hex tương đương và có thể khám phá hàng nghìn sự kết hợp màu sắc.
- Kho Template đa dạng, phù hợp với mọi nhu cầu.
- Đặc biệt Canva cũng hỗ trợ hiệu ứng chữ và những mẫu kết hợp phông chữ cực kì bắt mắt.
22. Nippon colors
Nippon là trang web phối màu Nhật Bản. Nếu bạn đang tìm kiếm các bảng phối màu chuẩn phong cách Nhật bản cho các tác phẩm của mình thì tuyệt đối không thể bỏ qua web pha màu này.
Link truy cập website: https://nipponcolors.com/
Ưu điểm nổi bật của Nipponcolors
- Thay đổi màu trực tiếp mã màu trên nền web
- Phong cách mới lạ, đặc trưng Nhật Bản
- Kho màu mắc đa dạng đáp ứng nhiều nhu cầu
Xem thêm về 25 xu hướng ý tưởng thiết kế website chuẩn SEO 2022 ít ai biết
Những câu hỏi thường gặp về phối màu website
Quy tắc 3 màu cho trang web là gì?
Để bắt đầu, tôi khuyên bạn nên chọn ba màu cho bảng màu của mình: màu chính (primary color), màu phụ (secondary color) và màu nhấn (accent color). Sau đó, sử dụng quy tắc 60/30/10 để áp dụng những màu này trong thiết kế trang web của bạn. Theo quy tắc này, 60% màu được sử dụng phải là màu chính (primary color), 30% màu phụ (secondary color) và 10% màu nhấn (accent color).
Tại sao màu sắc trang web lại quan trọng?
Màu sắc giúp tăng khả năng nhận diện thương hiệu và giúp nhắc nhở khách truy cập vào trang web của bạn hành động. Phán đoán có thể dựa trên tiềm thức dựa trên cách phối màu. Vì vậy bảng màu của bạn không được mâu thuẫn với triết lý thương hiệu của bạn.
Trang web màu gì thu hút nhất?
Theo dữ liệu của Kissmetrics, màu sắc ảnh hưởng đến cách chúng ta giải thích những gì chúng ta mua. Nếu bạn đang tìm cách thu hút những người mua hàng phóng khoáng, hãy tìm đến màu đỏ, cam, đen và xanh hoàng gia. Tuy nhiên, những người mua sắm tiết kiệm sẽ thấy màu xanh hải quân và xanh mòng két hấp dẫn.
Lời kết
Qua bảng phối màu thiết kế cho designer và các website phối màu online chuyên nghiệp mà Miko Tech vừa giới thiệu, chắc chắn bạn sẽ dễ dàng hơn trong việc lựa chọn màu nào để thu hút khách hàng. Nếu bạn cần Miko Tech thiết kế website của bạn với những bảng màu đẹp mắt. Hãy liên hệ với chúng tôi để nhận bảng giá thiết kế website ô tô và hơn 300 ngành nghề khác.
Bài viết đã giúp bạn tìm hiểu thêm nhiều thông tin hơn về 6 nguyên tắc phối màu cơ bản, 10 bảng phối màu đẹp, top 22 website phối màu online chuyên nghiệp và 3 trang web giúp tách màu từ URL hiệu quả. Đừng quên lưu lại và chia sẻ các công cụ để mọi người cùng tham khảo nhé. Để lại bình luận dưới đây để mọi người cùng giải đáp ngay khi bạn có bất kỳ thắc mắc nào.

